Live2Dみたいな大がかりなアニメーションではなく、目パチや口パク、身体の一部がちょっとだけ動くアニメーションを動画編集ソフトPowerDirector(パワーディレクター)で作る方法です。
※注意として、アニメーションさせたい「絵のパーツ分け」が必要になります
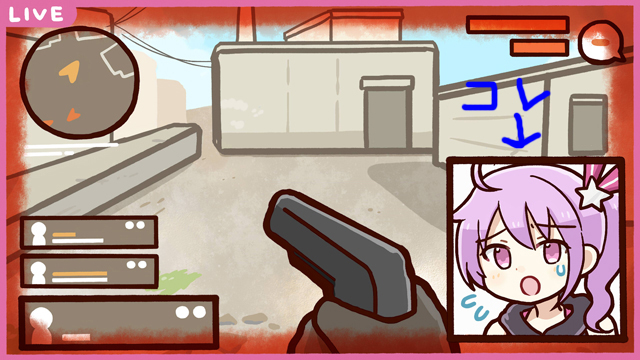
今回は人型キャラの目・口・手を動かして、タブレットにお絵描きしているようなアニメーションにしました。
この作り方をおぼえれば、色々と応用が効くかもしれません。
・PowerDirectorという動画編集ソフトについて簡単に紹介
・余談、簡易アニメーションは どんな使い方がある?
・アニメーションを作るための下準備「パーツ分け」
・PowerDirectorでのアニメーションの作り方
なお、この記事で紹介しているPowerDirectorはPowerDirector21 Ultimate Suiteという2022年のバージョンです。
※これより古いバージョンや新しいバージョンでは仕様が異なる可能性があります
Youtube動画でも紹介しているので、動画でみたい方はこちらを見てみてください↓
PowerDirectorという動画編集ソフトについて簡単に紹介

PowerDirector(パワーディレクター)は、初心者でも扱いやすい動画編集ソフトです。
筆者は ほかに動画編集するのに「古いバージョンのAffterEffect・フィモーラ・Premiereエレメンツ」を使ったことがありますが、この中で一番使いやすいと思いました。
<PowerDirectorの特徴>
・Adobe社ソフトのように値段が高くない
・初心者でも直感的に わかりやすい編集画面
・エフェクトやデフォルトで入っている素材も豊富
・簡易アニメーション機能が付いている
・書き出せる形式も多い
・最新バージョンでは自動字幕が付いている
‥などメリットが多いです。
ただPowerDirectorを使って動画をつくり、商用利用する場合(動画を売る・依頼された動画をクライアントに納品するなど)は色々と縛りがあるので注意が必要。
※ちなみに個人で動画をつくり、Youtubeなどにアップし広告収入を得るような使い方の場合は商用利用に当たりません
PowerDirectorは無料体験版もあるので興味がある方はお試しください(公式サイト)↓
https://jp.cyberlink.com/products/powerdirector-video-editing-software/overview_ja_JP.html
雑記ブログの方でPowerDirectorをレビューした記事がありますので、興味がある方はこちらも参考にしてみてください↓
https://www.komacha10800.com/powerdirector-shoshinsha-rebyu
余談:簡易アニメーションは どんな使い道がある?

・解説動画
・ゲーム実況動画
・絵描きノウハウ動画
筆者が実際にやってみたのは この3つですが、もっと他に色んな動画に使えるかもしれません。
ちなみに「Kawaii Sensei Drawing」という有名お絵描きチャンネルの方が似たようなアニメーションをやっていて、自分もやってみたいと思って作った感じです↓
上記の動画みたいにVtuberアニメーションほど豪華じゃなくていいけど、多少のアニメーションが欲しい・・という方に向いていると思います。
ちなみにLive2D系の豪華アニメーション+プロにフルオーダーする場合、イラスト制作とモーション付けで30万前後~です(有名絵師なら更に高額になる可能性あり)。駆け出しの絵師ならもっと安い場合もあります。
※2024年のプロ絵師の料金設定から
ココナラで仕事の依頼を受けている方の料金表を見てみるとマチマチですが、ある程度依頼を受けてきた方は全身のイラスト制作とパーツ分け+モーション付けで20万~30万という料金設定が多いですね。
まだ依頼を受けたことがなかったり、少ない方は10万以下の場合もあります。
ココナラでLive2Dと検索すると、イラストレーターさん達(アマチュア含む)は こんな感じで料金設定されています↓
https://coconala.com/search?keyword=live2d&category_id=641
・・という感じに、
豪華アニメーションにするとかなりお金がかかるし、(自分でやる場合)専門知識やスキルが必要になってくるので、素人でも ある程度、自分で作れる簡易アニメーションにしてみるのもいいかもしれません(^^)
アニメーションを作るための下準備「パーツ分け」

アニメーションさせるためには「パーツ分け」という作業が必要になってきます。
ただ、今はフリーイラスト素材サイトで、あらかじめパーツ分けされたイラストを提供してくれているので、そちらを使ってもいいかもしれません(イラストACサイト)↓
https://www.ac-illust.com/main/search_result.php?word=%E3%83%91%E3%83%BC%E3%83%84%E5%88%86%E3%81%91
 おさる
おさるこだわりたい人は絵師に頼むか、自分で描くかだね
あと、フリー素材サイトからイラストを使う場合、パーツごとの保存が必要になってくるので、お絵描きソフト・アプリ(無料でも可)を多少いじる必要があります。
※レイヤー分けしてPNG保存するだけなので、そこまで難しくはない
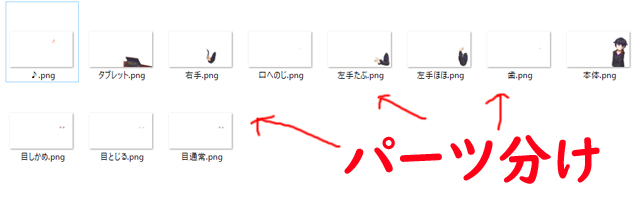
パーツ分けをしたら、それぞれPNGで透過保存(背景透かし保存)します。
筆者は、ちょうどオリジナルキャラクターが欲しいと思っていたので、自分でデザインしました(^^)


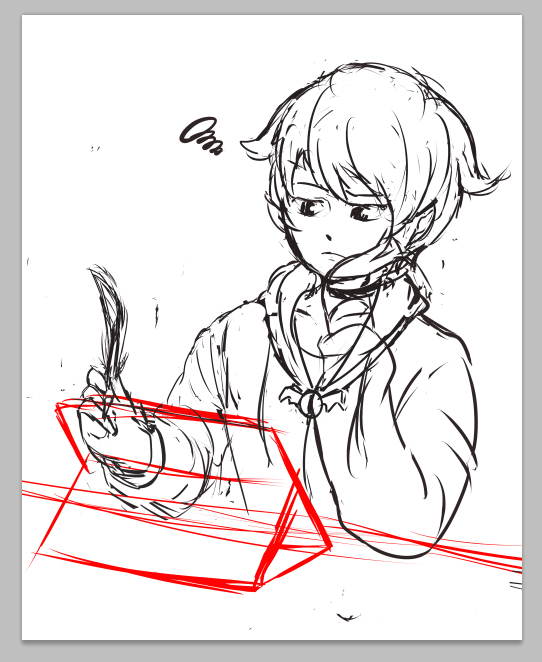
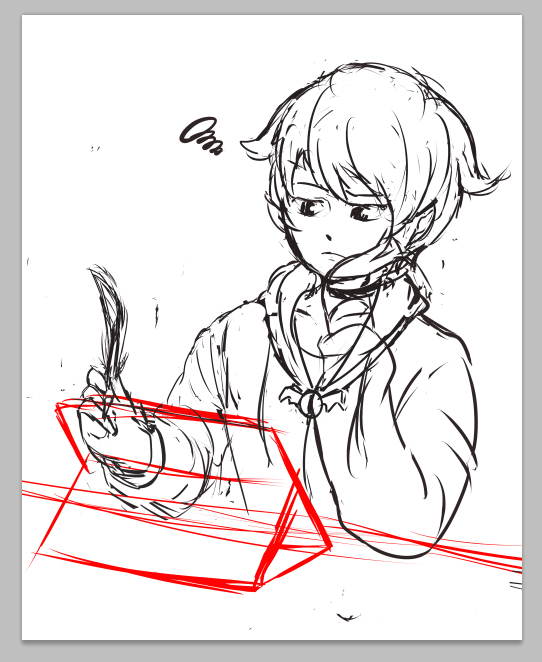
今回は上記のような「構図で」タブレットに絵を描いているようなアニメーションなので‥
①机とタブレット
②身体
③目(開く・閉じる・しかめっ面)
④口(2パターン)
⑤片腕(ペンを持っている方の手)
⑥おまけ:左腕の2パターン
・・のパーツ分けが必要になってきます(ニコッと笑うなど違う表情も付けたい場合は、そのぶんのパーツ分けが必要になってきます)
今回はペンを持っていない方の左腕を少し遊ばせました。
あと、構図が変われば違うパーツ分けが必要になってくるので、ご注意ください。
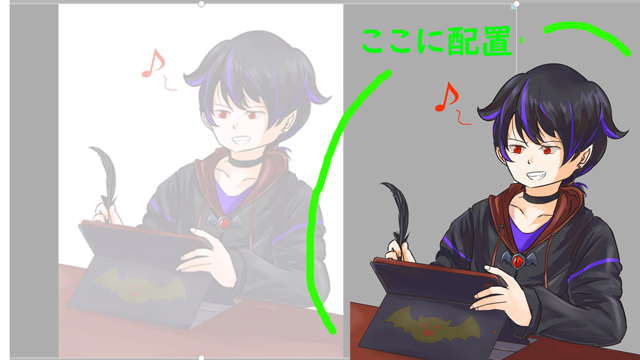
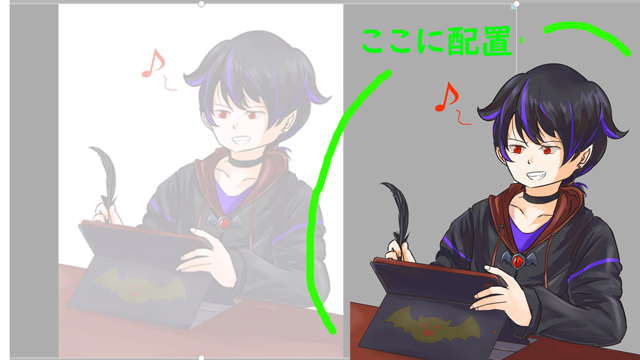
ちょっとしたコツとしては、あらかじめ制作する動画サイズ(1920×1080のフルHDなど)に合わせて お好みの配置にしてから、それぞれPNG保存することですね。


右側のこの位置にアニメーションを入れたかったので、拡大・縮小して位置を揃えてから
それぞれ透過保存しました
このように、あらかじめ位置(座標)を決めて保存おけば、PowerDirectorでパーツデータを1つずつ拡大縮小・移動させなくて済みます。
PowerDirectorでのアニメーションの作り方


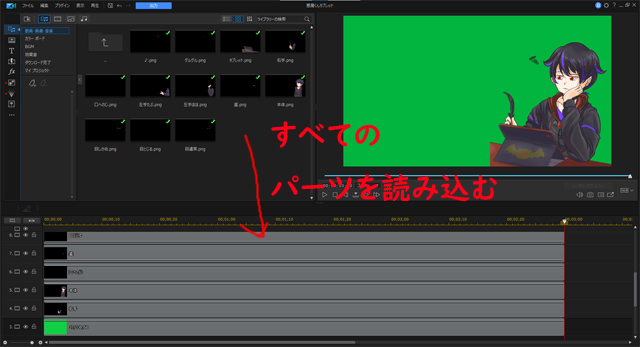
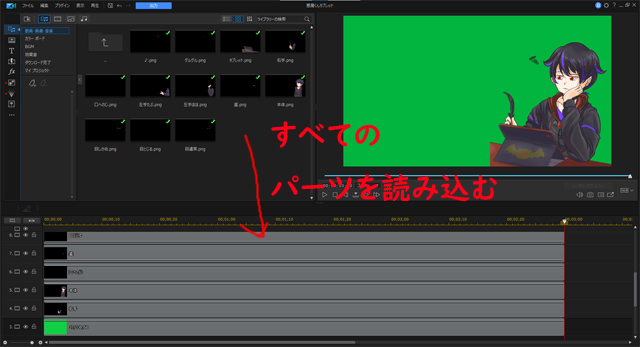
<手順・下準備>
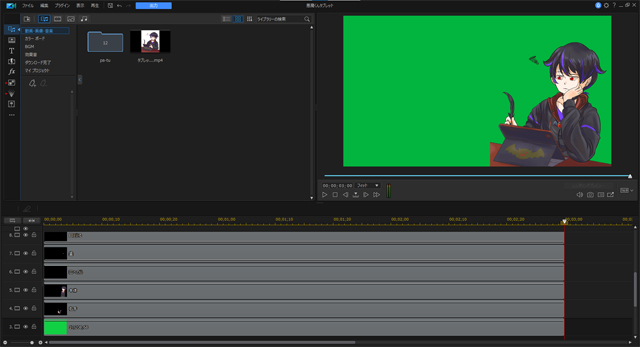
PowerDirectorにパーツ分けしたデータをすべて読み込む→トラックを全部で8つにする(パーツの数だけ必要)→読み込んだデータをそれぞれトラックにドラック&ドロップ→順番を並び替える(上から①机とタブレット②目パターンA③目パターンB④目閉じる⑤口パターンA⑥口パターンB⑦身体⑧右手‥の順番)
※机とタブレット・身体・右手以外のトラックの順番は お好みでOK


上記のように大体1.5~2秒おきくらいにすると丁度いいかも?
口は任意のタイミングで不透明度を変えて変更しています
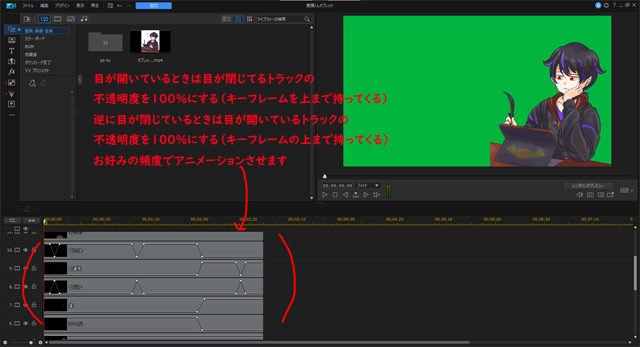
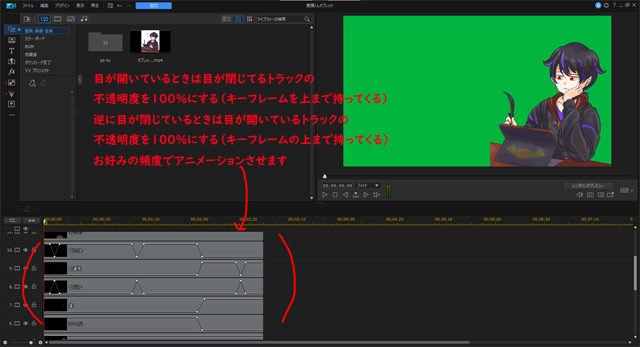
<手順・目と口のアニメーション>
それぞれの目パーツが入っているトラックから不透明度を変えてキーフレームを打ち、目パチをつくる→口のトラックから口のパターンを任意のタイミングで変える(不透明度のキーフレームを打つ)
※トラックに入っている「横線上」でクリックするとキーフレームが打たれます。打たれたキーフレームをドラックして上下に動かすと不透明度が変化します。
ちなみにWindowsの場合、「Ctrlキー」を押しながらキーフレームをクリックするとキーフレームを消すことができる


上記は0°から-5°の範囲で動かしています
回転と位置の変更は再生して確認しながら試行錯誤してください
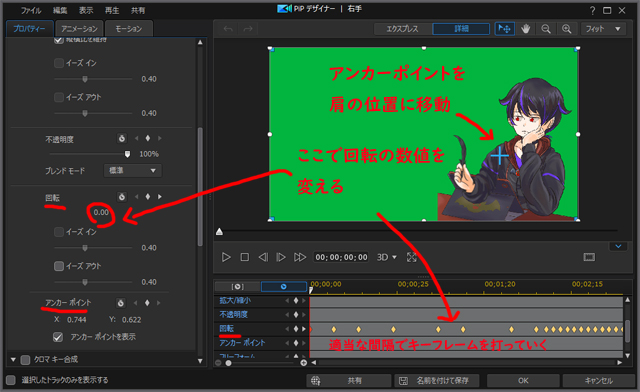
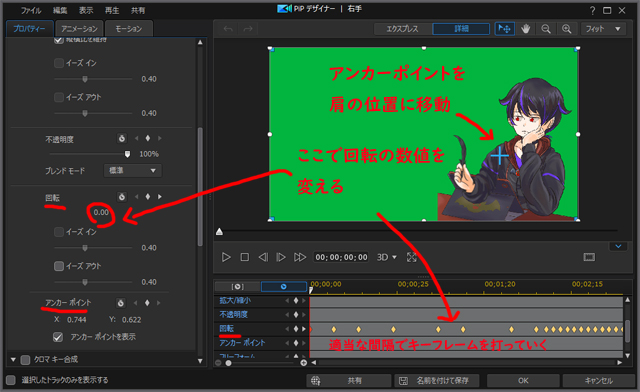
<手順・右手のアニメーション>
右手が入っているトラック上で右クリックしPiPデザイナーを選択→プロパティの中にある「アンカーポイント」を肩に移動させる→プロパティの中にある回転を選ぶ→任意の間隔で回転さてキーフレームを打つ(最初はー10°~10°など小さい回転から動きをみて変更するのがオススメ)→ほんの少しだけプロパティに入っている「位置」を動かす→動作を確認する→問題がなければGIFかAPNG保存
※アンカーポイントとは、どこを中心にアニメーションさせるか決めるもの
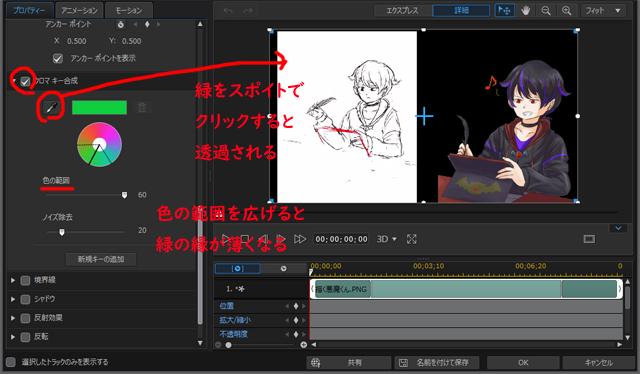
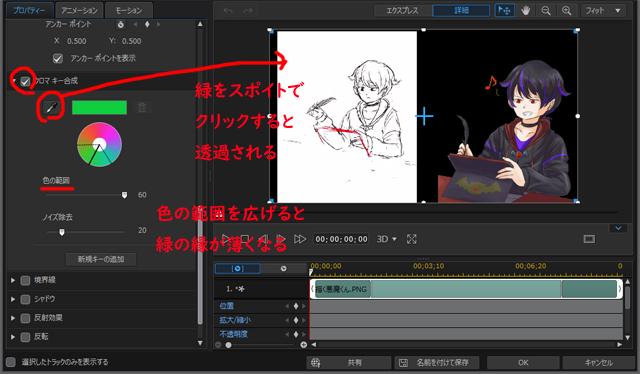
作成したAPNGまたはGIFをクロマキー合成で透過させる
たとえば、上記の筆者が作った動画のようにしたい場合、PowerDirectorで作ったAPNGやGIFデータを透過させる必要があります(PowerDirectorのGIFやAPNG保存は透過しない仕様なので)
PowerDirectorにはクロマキー合成という機能が入っているので、それを使いましょう。


<手順>
タイムラインに読み込んだアニメーション素材が入っているトラック上で右クリック→PiPデザイナーで編集→プロパティの下の方にあるクロマキー合成のチェックを入れる→スポイトを選択し、透過させたい背景をクリック(上記の場合は緑部分)→透過
‥という流れです。
「透過させたい部分」と「させたくない部分」の色が近すぎるとアニメーションデータの一部が一緒に透過されてしまうので、アニメーションデータの時点で背景をビビットな(鮮やかな)グリーンか真っ黒にすることが多いです。
あと、どうしても透過させたくない部分が透過してしまったり、いらない部分が残ってしまう場合は「色の範囲」をいじると丁度よく調整できる場合があります。
まとめ:素人でもPowerDirectorで簡易アニメーションが作れる
※BGMはBGMerさんのものを使用
・解説動画やゲーム実況動画をすこしリッチにできる
・フリー素材を活用すれば、絵が描けない人でも作成することが可能
・Live2Dより豪華ではないがアニメーションさせることができる
とくに動画も作ってて、絵も描くクリエイターさんにオススメしたい機能なので興味がある方は お試しください(^^)
PowerDirectorは買い切り版とサブスク版があります↓
にほんブログ村




コメント